How to make Products/Collections available for Mobile App Builder
How to make Products available for Mobile App Builder-MageNative
Log in to your Shopify Admin
- Go to the Products -> All products
- Select the Product(s) that you want to make available for the Mobile App Builder-MageNative
- Click on More Actions and Add available channel(s)...
- Select the checkbox corresponding to the Mobile App Builder-MageNative and uncheck every other checkbox
- Click on the Make Products Available button
- Wait for some time and the products will be available in your mobile apps
- After making the products available make sure to make the Collections available too
How to make Collections available for Mobile App Builder-MageNative
Log in to your Shopify Admin
- Go to the Products -> Collections
- Select the Collection(s) which you want to make available for the Mobile App Builder-MageNative
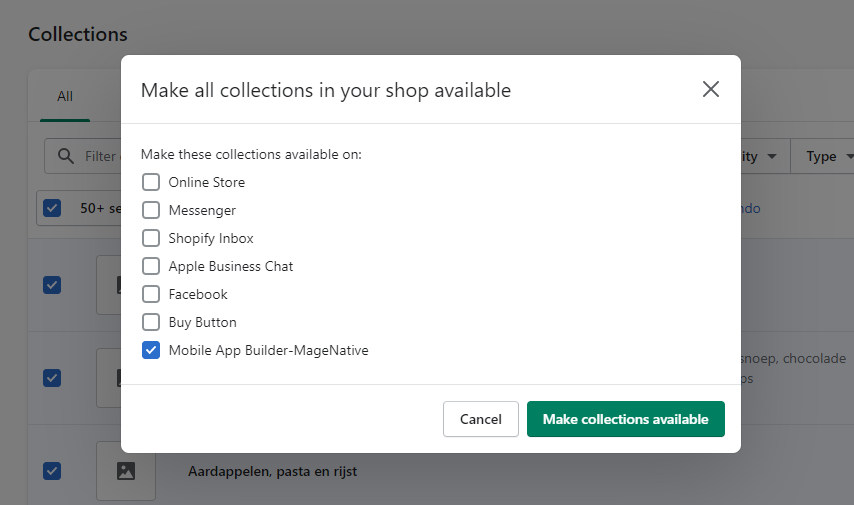
- Click on More Actions and Make Collections available
- Select the checkbox corresponding to the Mobile App Builder-MageNative and uncheck every other checkbox
- Click on the Make Collections Available button
- Wait for some time and the collections will be available on your mobile apps
Related Articles
Overview Section
The MageNative Shopify Mobile App extension is very useful to build the mobile app easily and in a very flexible manner. With the help of the MageNative Shopify Mobile App extension, the store admin can convert the Shopify website into a featured ...Theme Components Section
Start customizing your mobile app in the theme settings section. Just drag and drop the component you want to add to your mobile app and preview the changes happening in real-time on the mobile screen next to it. In the right-hand corner, you can ...Publish App Sections
Here is a simple guide and all the main steps to publish your mobile apps. Assuming that you have created your app and made sure it's functioning perfectly, there are a couple of simple steps left to launch your mobile app as discussed below Step 1- ...Theme Settings Section
Once you have installed your app, you would first design the homepage that suits your brand image and preferences. With MageNative, you can perform customization seamlessly with minimum effort and view the changes in real-time. Theme Settings Click ...Preview Your Apps Section
Preview Your Mobile Apps Congratulations on completing the first step which is the Theme Setting. You can now preview your fully functional and featured Android and iOS apps and make changes in real-time. Follow these simple steps to view your mobile ...