Publish App Sections
Here is a simple guide and all the main steps to publish your mobile apps.
Assuming that you have created your app and made sure it's functioning perfectly, there are a couple of simple steps left to launch your mobile app as discussed below
Step 1- Getting Google and Apple developer accounts
If you want to publish your app on behalf of your brand’s name, you must have developer accounts for both Apple and Google Play stores. It is a way of allowing you to have full control of your app.
Here, we have already prepared a guide for you to make the process as simple as possible.
You can check the guides below for creating developer accounts for each of these platforms:
Once enrolled, Grant us access to upload your apps to the Google Play and Apple stores.
Refer to the guide below to grant us access.
Step 2. Filling Up the App Details Form
After completing each process for the developer accounts, you need to fill out the App Details Form below.
App Name: Here you need to fill out the app name; the recommended length for the app name is 30 characters.
Company Name: After filling in the app name, you need to fill out the company name. The Company Name will be shown in the App Store under your App. You can add the company name up to 100 characters.
App Description: In the app description section, you need to fill out the app description with a maximum length of 4000 characters.
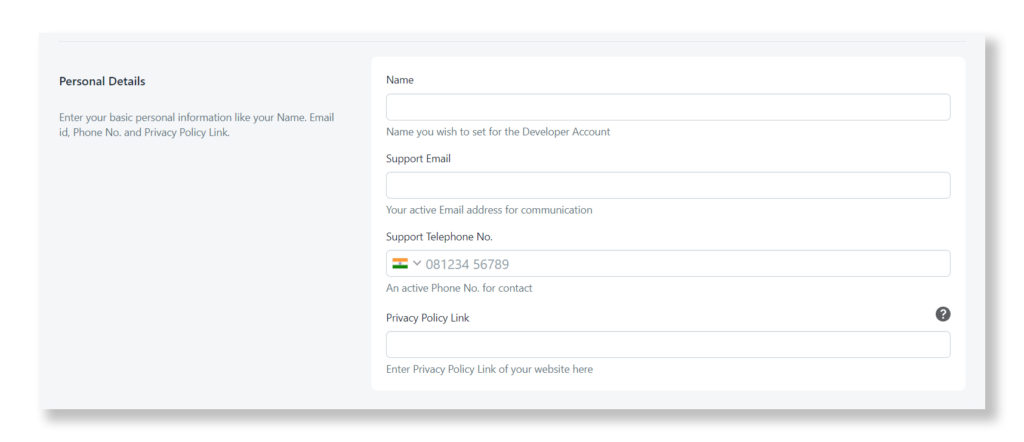
Step 3- Fill Out The Personal Details

Step 3- Fill Out The Personal Details
Name: Set the appropriate name you wish to set for your developer account
Support Email: Fill out your active email address for communication
Telephone number: Here you need to enter your active phone number for communication.
Privacy Policy Link: Attach the privacy policy link of your website in the textbox.

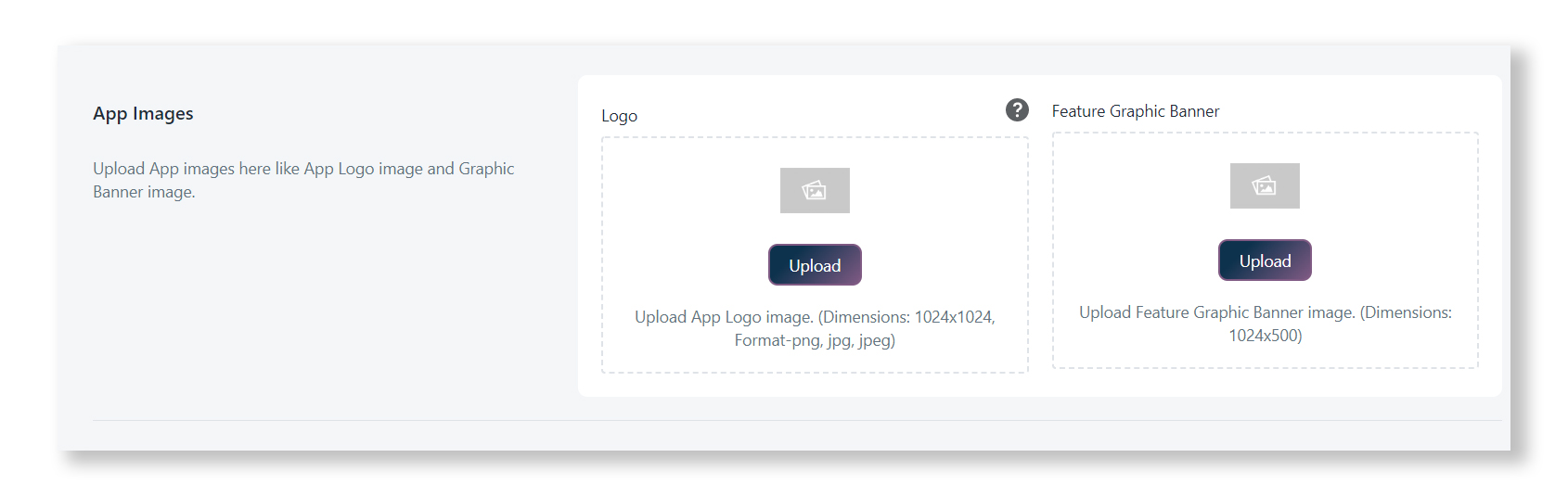
Step 4- Upload App Images
Here you need to upload the app logo and graphic banner images.
Logo: The app logo image needs to be 1024 px * 1024 px size for the logo to be visible clearly.
Feature Graphic Banner: The requirement for a Feature Graphic Banner image is 1024px * 500px.
Step 5- Keywords
Here you need to fill in at least 3 key phrases based on which your App will be searched and indexed on the Store.
Step 6- Account Details
Once you’re done with the enrollment, provide the Apple Developer Account Name and Google Developer Account Name here. Or you can Ignore it if you are not enrolled in an Apple or Google Developer Account.
Apple Developer Account Name: This is the name you used to enroll in the Apple Developer Program. If not enrolled already, please check this Guide.
Google Developer Account Name: This is the name you used to enroll in the Google Developer program. If not enrolled already, please check this Guide.
Step 7- Promotional video
From here you can upload a promotional video of your app. The video will be displayed and played in the App Store/ Play Store.
After accomplishing the above steps, our team will take over the process and follow all the processes needed to publish your app on the Apple Store and Google Play Store.
Once the process is complete, your app will be published in the app stores.
Related Articles
How to make Products/Collections available for Mobile App Builder
How to make Products available for Mobile App Builder-MageNative Log in to your Shopify Admin Go to the Products -> All products Select the Product(s) that you want to make available for the Mobile App Builder-MageNative Click on More Actions and Add ...Overview Section
The MageNative Shopify Mobile App extension is very useful to build the mobile app easily and in a very flexible manner. With the help of the MageNative Shopify Mobile App extension, the store admin can convert the Shopify website into a featured ...How to Enable App-only Discounts
Offering discounts and rebates on purchases is an effective way to attract customers to your store. 93% of U.S. shoppers cite discounts and offers as important factors when deciding whether or not to purchase from a retailer or brand. Moreover, ...Preview Your Apps Section
Preview Your Mobile Apps Congratulations on completing the first step which is the Theme Setting. You can now preview your fully functional and featured Android and iOS apps and make changes in real-time. Follow these simple steps to view your mobile ...Theme Settings Section
Once you have installed your app, you would first design the homepage that suits your brand image and preferences. With MageNative, you can perform customization seamlessly with minimum effort and view the changes in real-time. Theme Settings Click ...