Registration and Configuration Setup
Once the Tophatter Marketplace Integration app is successfully installed in the Shopify store and the API credentials are received from the Tophatter Seller Account, the seller has to follow the Registration process and set up the configuration settings to establish the connection between the Shopify store and Tophatter Seller Panel.
To follow the registration process and set up the configuration settings
- Go to the Shopify store.
- In the left navigation panel, click the Apps link.
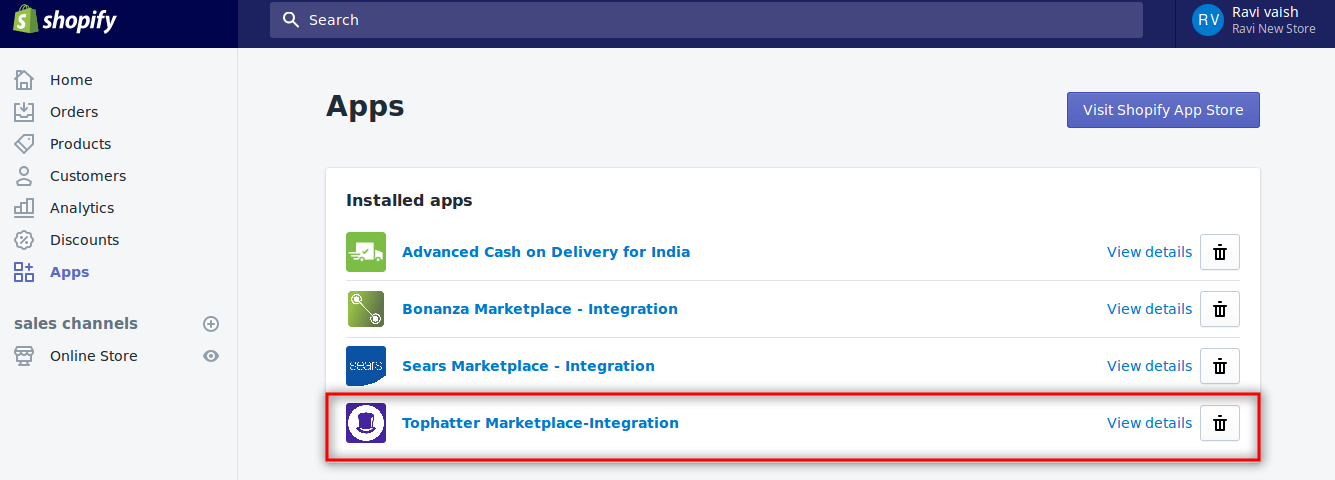
The page appears as shown in the following figure:

- In the right panel, click the Tophatter Marketplace - Integration app link.
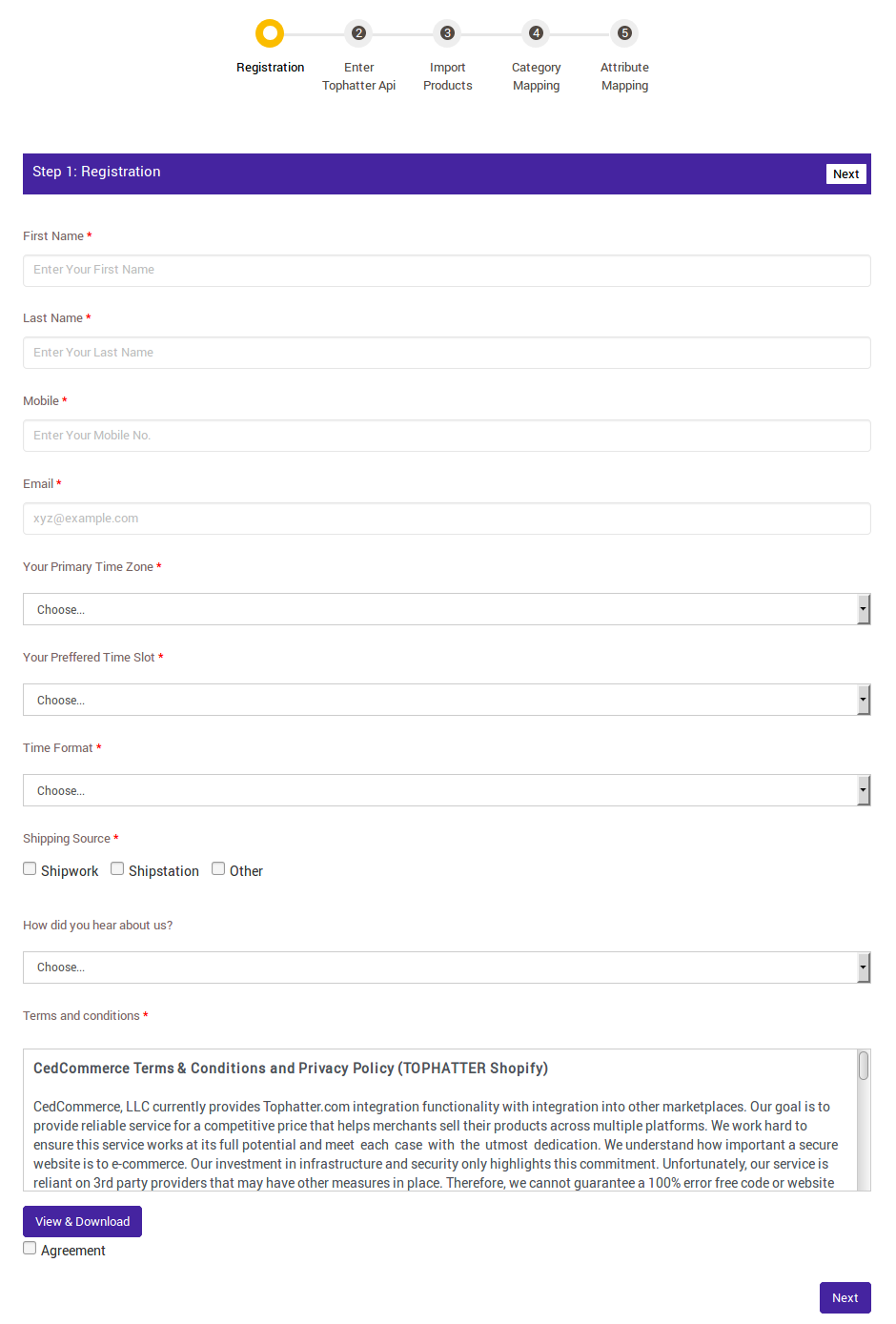
The Step 1: Registration page appears as shown in the following figure:

- Enter the following information in the respective fields:
- First Name: First Name of the Store Owner.
- Last Name: Last Name of the Store Owner.
- Mobile: Mobile number of the Store Owner.
- Email: Email Id of the Store Owner.
- Your Primary Time Zone: Select the required time zone.
- Your Preferred Time Slot: Select the required time slot from the list.
- Time Format: Select AM or PM as per the requirement.
- Shipping Source: Select the checkboxes associated with the required shipping source. Note: If not Shipwork or Shipstation, then select the checkbox associated with the Other option.
- How did you hear about us?: Select the required option from the available list.
- Under Terms and conditions, read the content and then select the checkbox associated with the I Accept Terms & Conditions text.
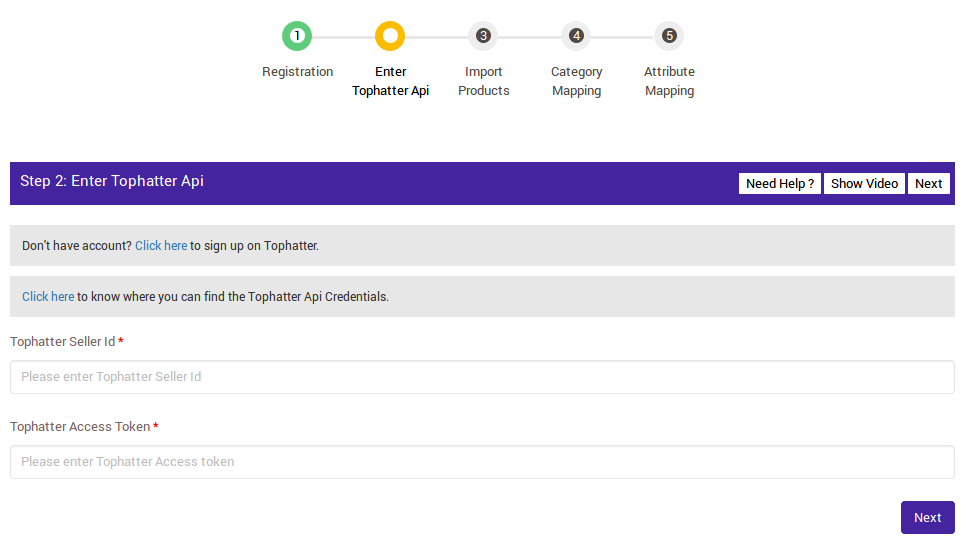
- Click the Next button.The Step 2: Enter Tophatter API page appears as shown in the following figure:

- In the Tophatter Seller Id box, paste the Seller Id copied from the Tophatter Seller Account.
- In the Tophatter Access token box, paste the Access Token copied from the Walmart Seller Account.
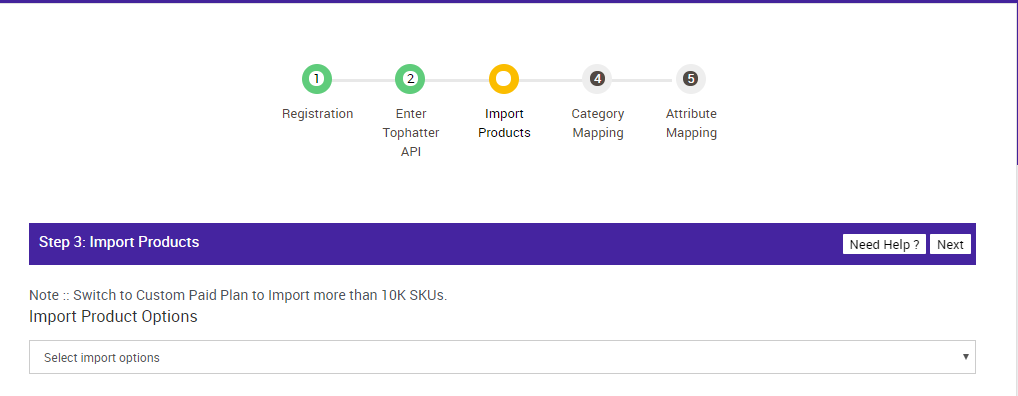
- Click the Next button.The Step 3: Import Products page appears as shown in the following figure:

- In the Import Product Options list, select one of the following options:
- All products: It enables the store owners to import all the Shopify store products in the app.
- Published Products: It enables the store owners to import only those products which are available at the Shopify store front-end.
- Apply Filter For: It enables the store owners to import only those products which they want to upload from their Shopify store to the app.
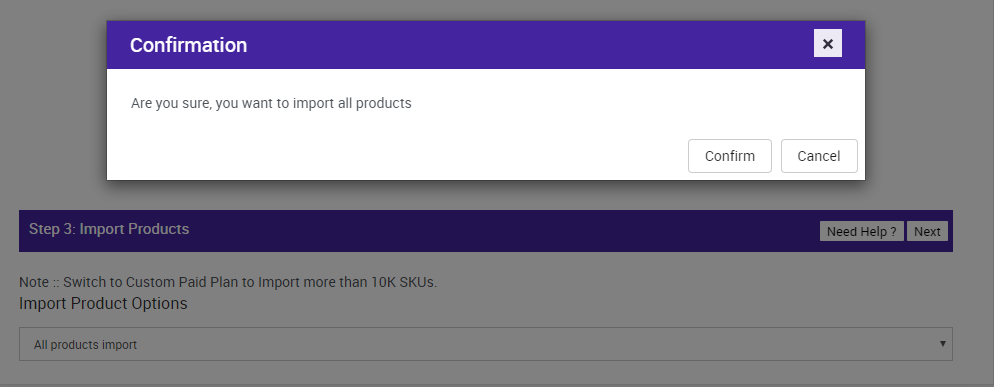
- If selected All Products option, it will ask for confirmation. The following pop-up will appear, click on confirm:

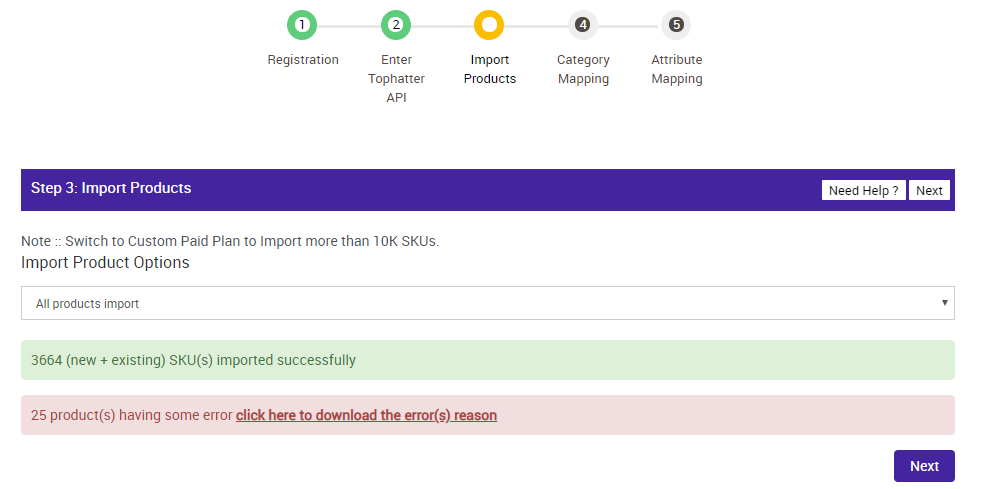
- After confirmation, your products will be imported and the following page will be shown: The product having product type will get imported. Error occur for the products do not have the product type, Click to download the file and add product type to those products from the Shopify to import in the app.

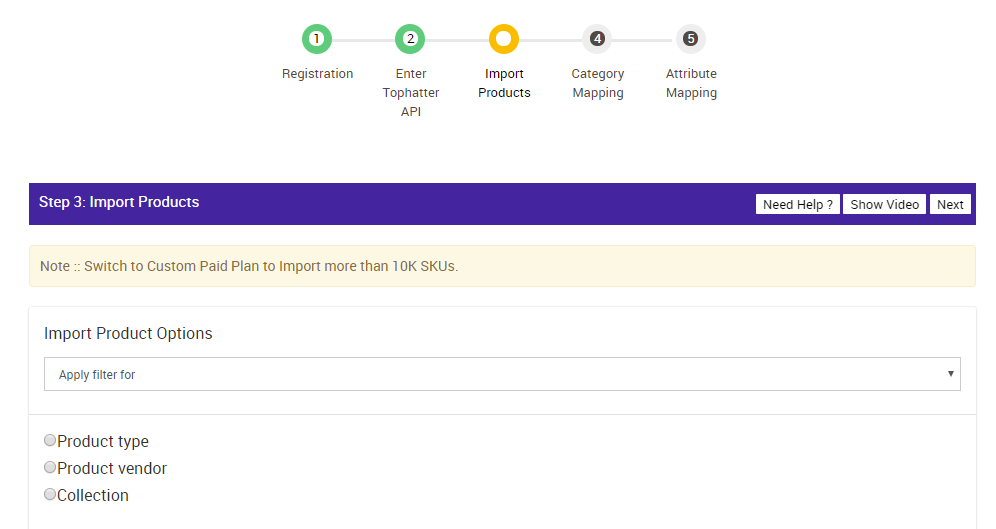
- If selected the “Filter Options to Import” option, then the page appears as shown in the following figure:You can select one of the above-mentioned options to import: *Product Type – Import the products on the basis of “Product Type” assigned in your Shopify Store. *Product Vendor – Import the products on the basis of “Vendor” from your Shopify Store. *Smart Collection – Import the products on the basis of “Auto Collection” created in your Shopify Store.

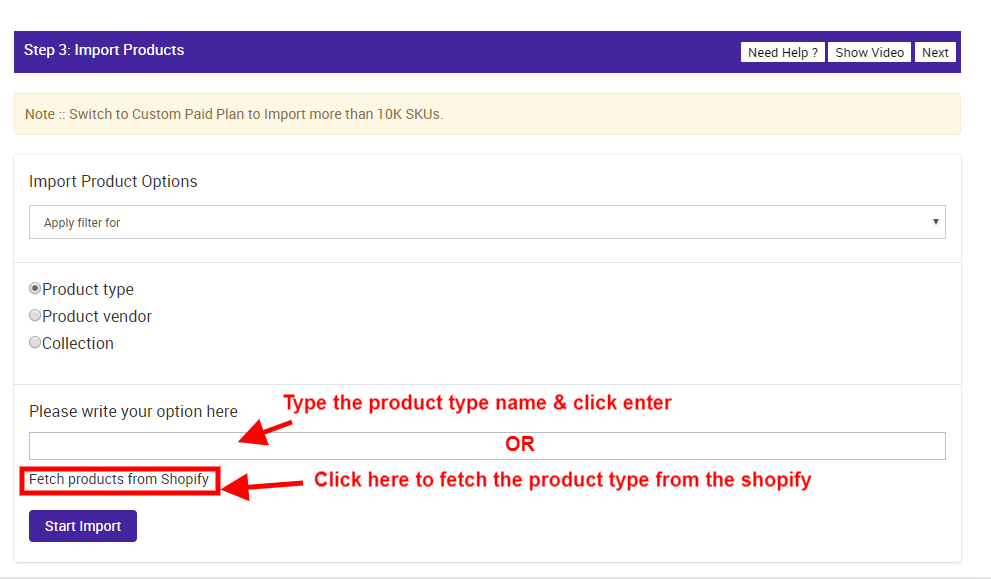
- After selecting the product type, enter product type name or select from all Shopify by clicking on 'fetch from the Shopify'.Click on start import. Similarly, you can import through Product Vendor or Collection.

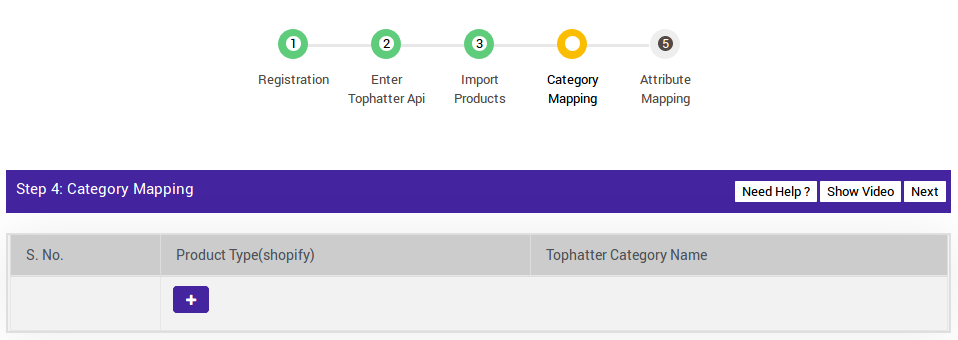
- Click the Next button. The Step 4: Category Mapping page appears as shown in the following figure:

- Click the Plus icon
 .
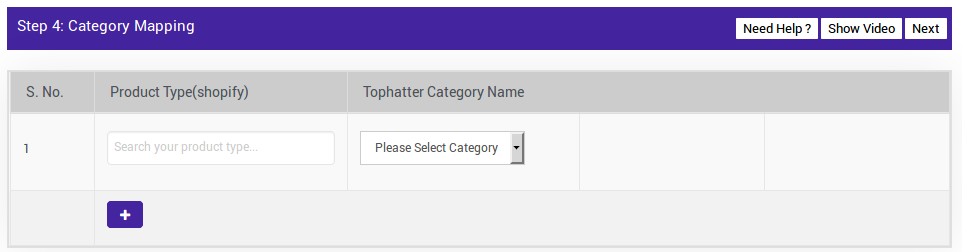
The relevant fields appear as shown in the following figure:
.
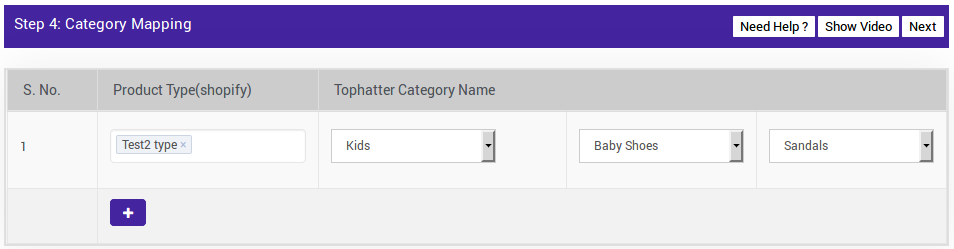
The relevant fields appear as shown in the following figure: 
- Correct category mapping is very important to find the relevant product in the respective category. Put your cursor in the text field under "Product Type (Shopify)". Then select Tophatter Main Category > Category > Sub-Category. The chances of getting order increases if the store owner has mapped the product types to the correct category. As shown in the following figure:

- Click the Next button.
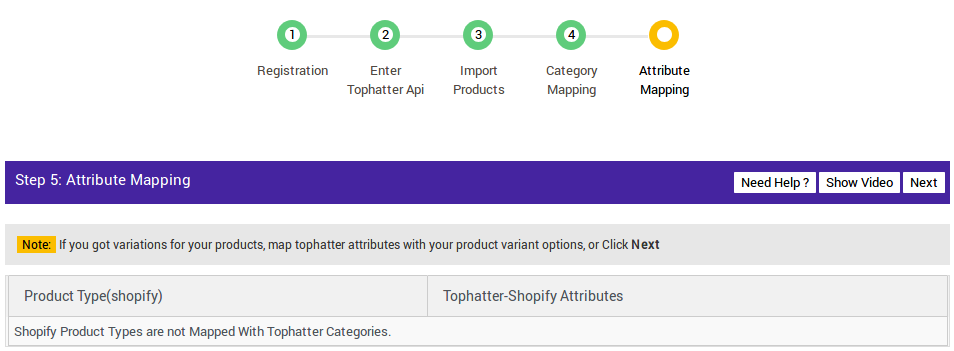
The page appears as shown in the following figure:

- Scroll down to the row of the required Tophatter attribute.
- In the SHOPIFY column of the respective row, do one of the following steps:
- Select the checkbox associated with the appropriate Shopify options for the Tophatter attribute. OR
- Enter any value for the Tophatter attribute if there is no similar option available in the Shopify column.
- Click the Next button.
The Tophatter Marketplace Integration App page appears as shown in the following figure:

Related Articles
Internal Configuration Settings
Marketplace Configuration Under API Configuration, make the changes in the Access Token and the Seller ID values if you have re-generated the Keys. Product Configuration In Allow Product Create, you will be able to sync new products in the app that ...How to Install Tophatter Marketplace Integration App
This section covers the process of App Installation that talks about how to get the app from the App Store and then install it in the Shopify store. To install Tophatter Marketplace Integration app Go to the Tophatter-marketplace-integration link. ...Other Tophatter Setting
Once the store owners have installed the app in the store and completed the five steps procedure of registration and the Tophatter Configurations setting, they have to proceed further with the other configuration settings through the app. To set up ...How to Retrieve API Keys from Tophatter Seller Account
In order to establish the connection between your Shopify Store and Tophatter Seller account, you need to fill the API credentials in the Tophatter Marketplace Integration App Step-2 of Enter Tophatter API. The user has to log in the Tophatter Seller ...Understanding Dashboard Functionality
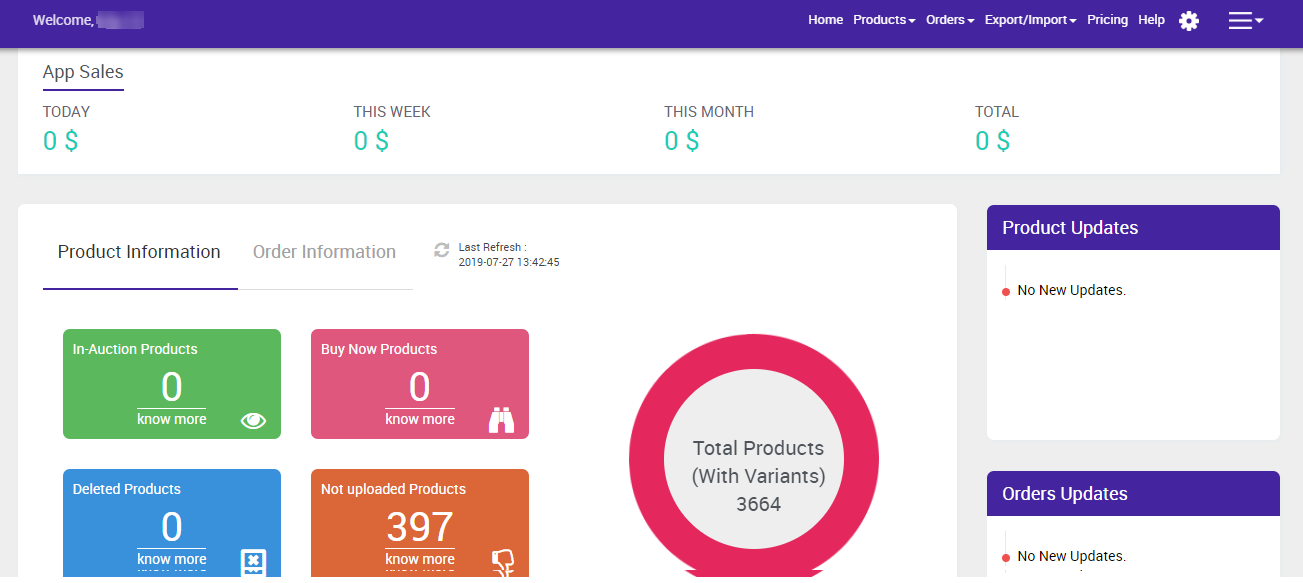
When you are done with all the Configuration settings now you are ready to explore the app. Starting from the Dashboard of the App, i.e., Home on the top navigation menu bar. The Dashboard of the app looks like the following: App Dashboard will ...